In today's digital age, website performance and user experience are more critical than ever. Did you know that a delay of just one second in page load time can lead to a 7% reduction in conversions?.
Successful websites and good marketing strategies should include the principals of SEO, have good performance metrics, be accessible to all users. That will make it easier for you to rank higher and higher, increasing sales, organic traffic and engagement.
A lot of these key aspects are measured and ranked by search engines like Google to determinate whether your content is relevant and if you’re website is easily accessible. To increase organic traffic you need to be able to find bugs that are not visible, tweak performance and improve your SEO.
This is where Google Lighthouse comes in.
Lighthouse is a powerful tool developed by Google to help web developers and site owners ensure their websites are performing optimally. In this article, we'll explore what Google Lighthouse is, how to use it, and how to interpret and act on its insights.
Blog Overview:
What is Google Lighthouse?
How to Generate a Google Lighthouse Report?
How to Understand a Lighthouse Report?
Conclusion
What is Google Lighthouse?
Google Lighthouse is an open-source, automated tool designed to improve the quality of web pages. It provides detailed audits and performance reports that help developers and website owners identify and fix issues that may affect user experience, accessibility, SEO, and overall performance.
Lighthouse was developed by Google in 2016 as part of its broader effort to enhance web performance and user experience. Initially focused on progressive web apps (PWAs), Lighthouse has expanded over the years to include a variety of audits covering different aspects of web development.
The primary goal of Google Lighthouse is to ensure that web pages meet high standards of quality and performance. It helps developers:
Identify performance bottlenecks that slow down page loading and interactivity.
Improve accessibility features to make websites usable for all users, including those with disabilities.
Follow best practices for web development to ensure robust and secure websites.
Optimize web pages for search engines to improve visibility and ranking.
Develop and maintain progressive web apps that provide a native app-like experience on the web.
Lighthouse achieves this by running a series of audits in a controlled environment, simulating real-world conditions. It generates reports that include scores, detailed insights, and actionable recommendations for each audit category, enabling developers to make targeted improvements and monitor their progress over time.
How to Generate a Lighthouse Report?
There are many ways in which you can generate a lighthouse report, depending on what is more convenient and easier for you. Here are three easiest ways to do it:
Page Speed Insights You can quickly create a report for your page by navigating to the Speed Insights report page. It should look like this:

You should enter a valid url of a website you want to check and press ‘Analyse’. It can take w few seconds, but you should quickly get a lighthouse report for that page.
2. Google Dev Tools
To run a report using Google dev tools you will need to work in Google Chrome browser, so if you do not have it installed you can either use the Speed Insights report above, or start by installing the Chrome browser.
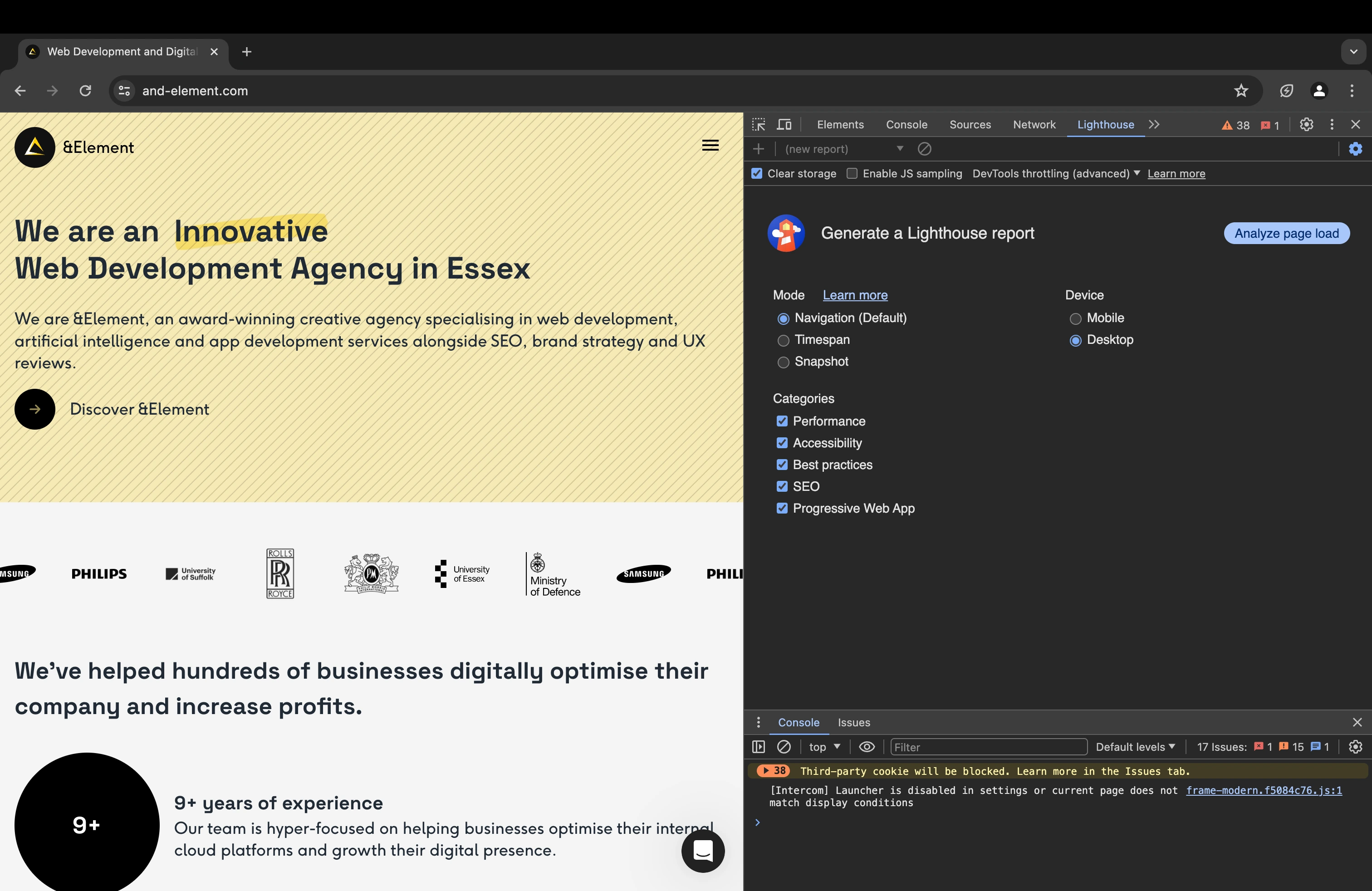
If you already have it on your computer here is a quick overview of how to do it:
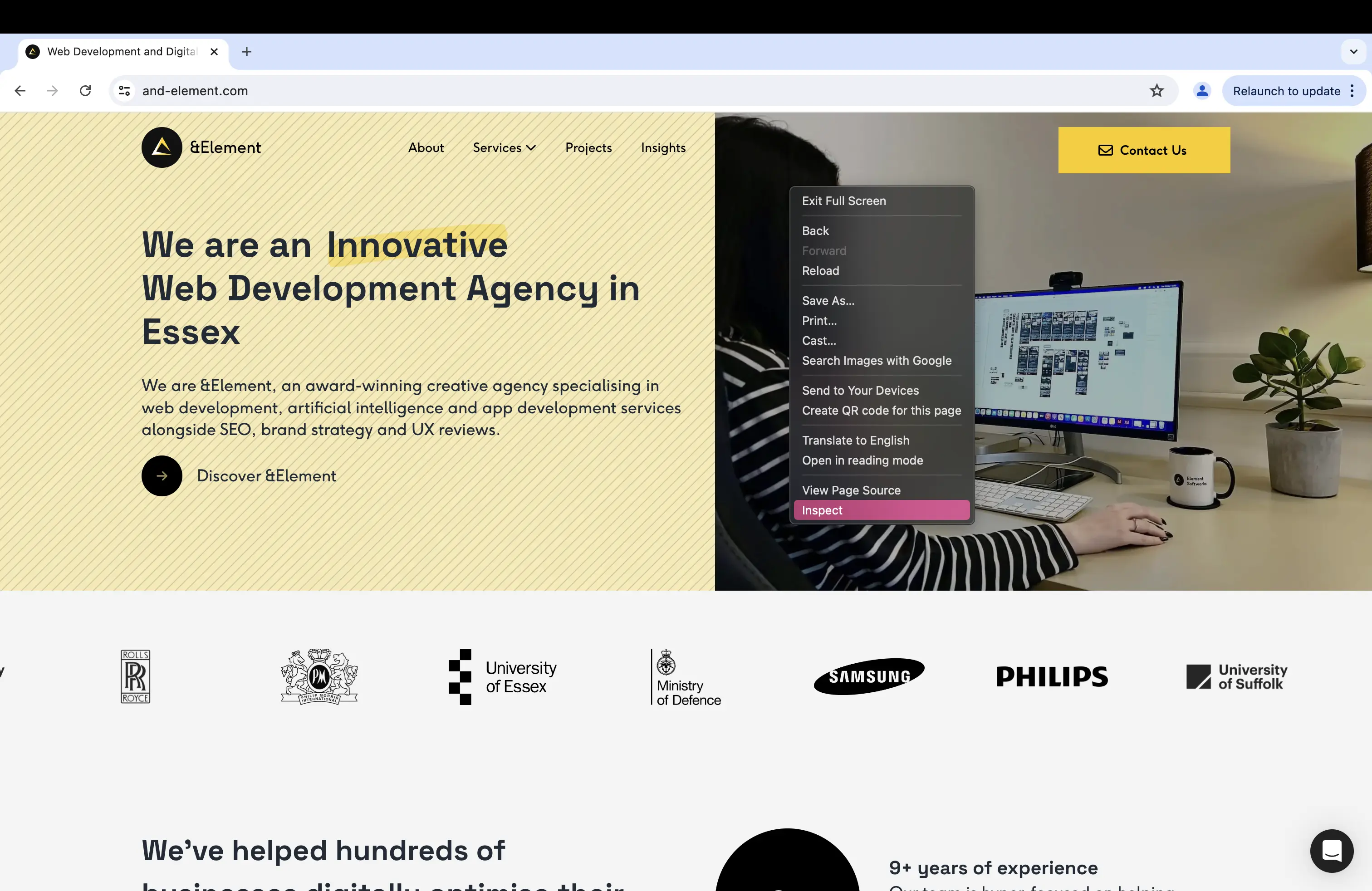
Open the URL you want to create an edit for.
Right click anywhere on the page and pick ‘Inspect’ to open Chrome DevTools

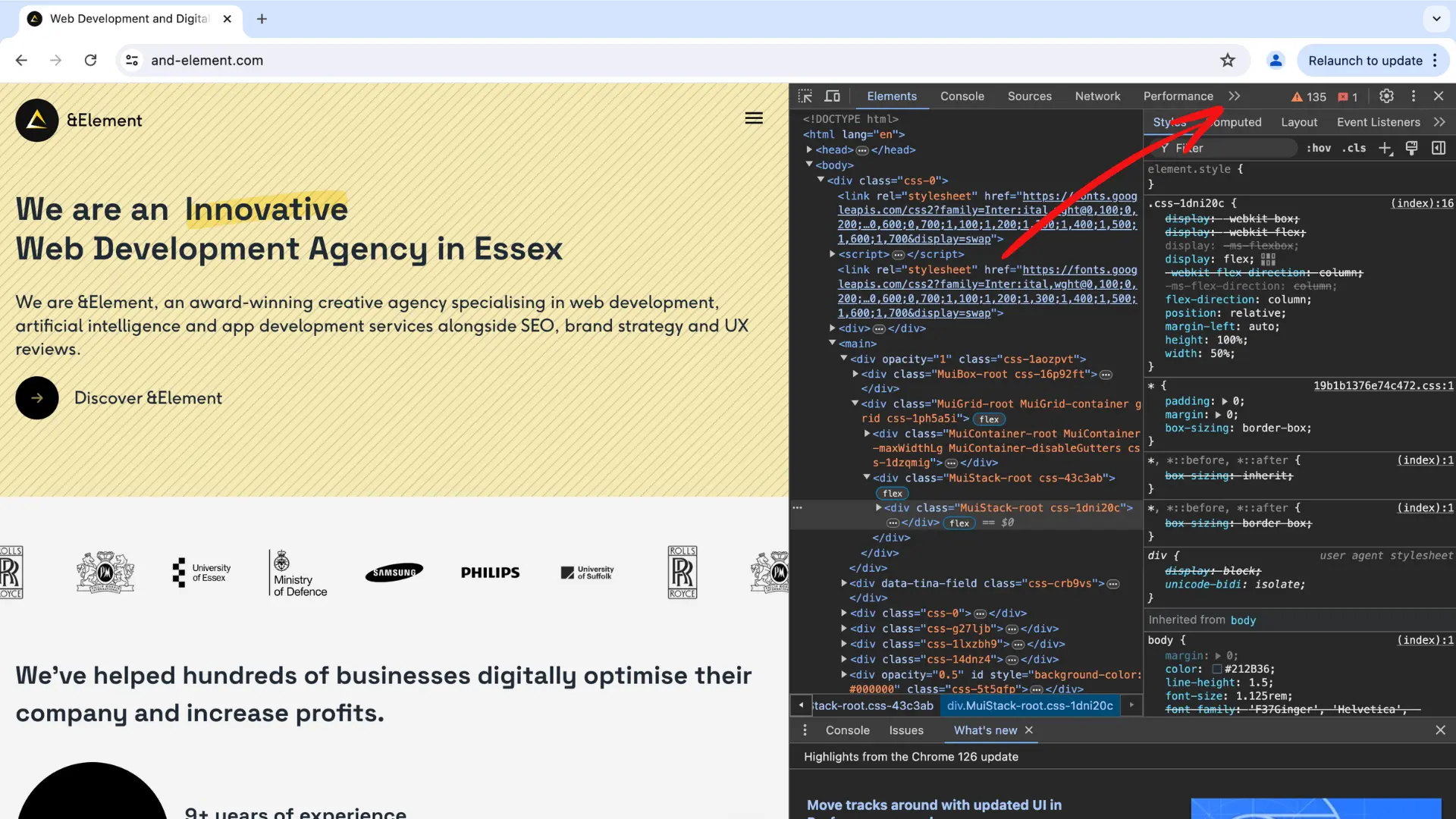
That should open the Chrome DevTools on the right-hand side of the screen
Click on the arrows at the top of the menu

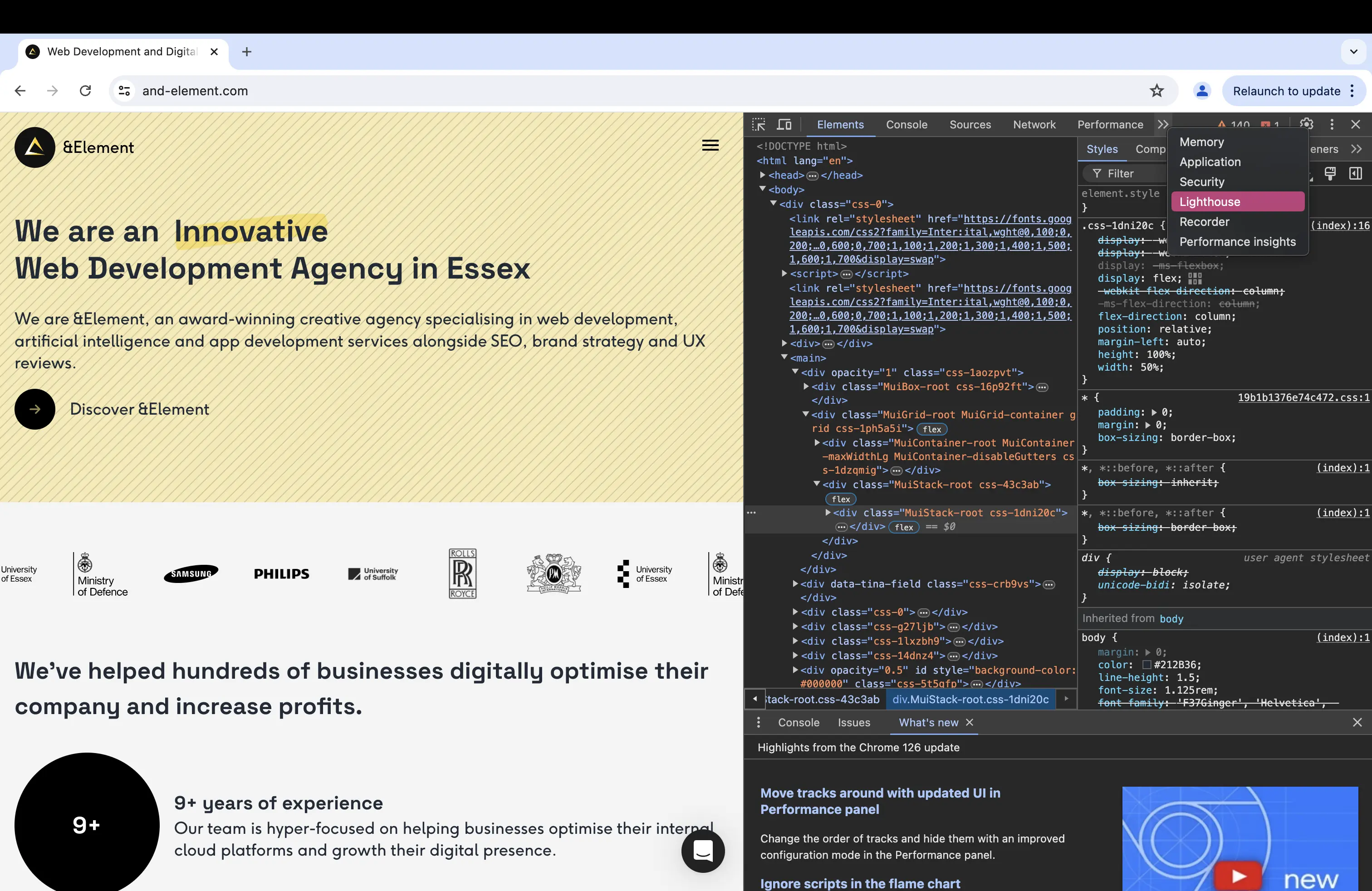
In the open window click the ‘Lighthouse Report’ tab.

Now you should have the Lighthouse report tab open. Choose your metrics and press ‘Analyse Page Load’ button.

How to understand the Lighthouse Report?
After conducting a report you will get to see various insights google measures on your website. It is important to understand them well, to improve the performance of your website quickly.
Depending on which method you chose to run your report you might get a slightly different report. But don’t worry both of them work based on the same principles, with only one small difference:
Real User Experience Data
Both Page Speed Insights and Lighthouse report provide you with Lighthouse Score and lab data that will be explained later in the article, but Speed Insights give you one more block of analysed data.
“Field data” measures user experience data for a given page, by analysing the last 28 days of activity and shows only if your website has enough interactions to provide the insights. This means that for new websites or pages with less traffic this part of the report might not be generated.
It also means that if you made improvements to your page you should wait 28 days for new data to be collected to see the improvement.
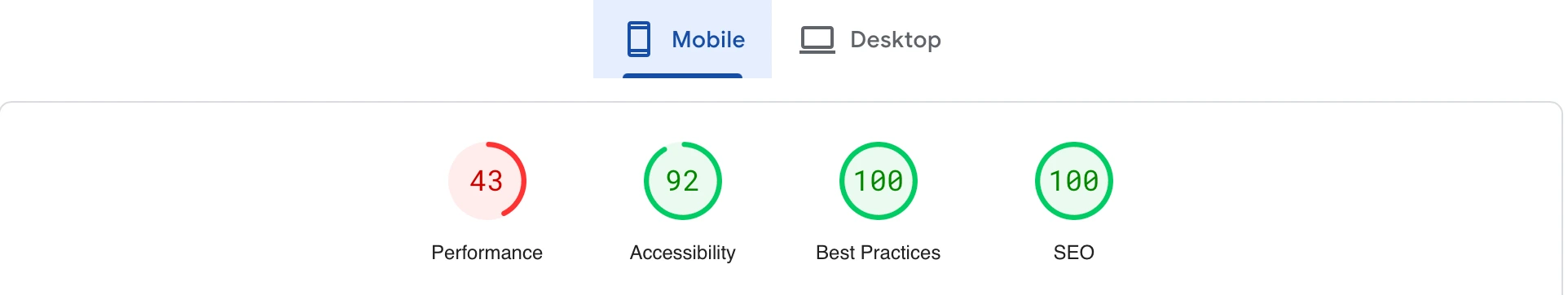
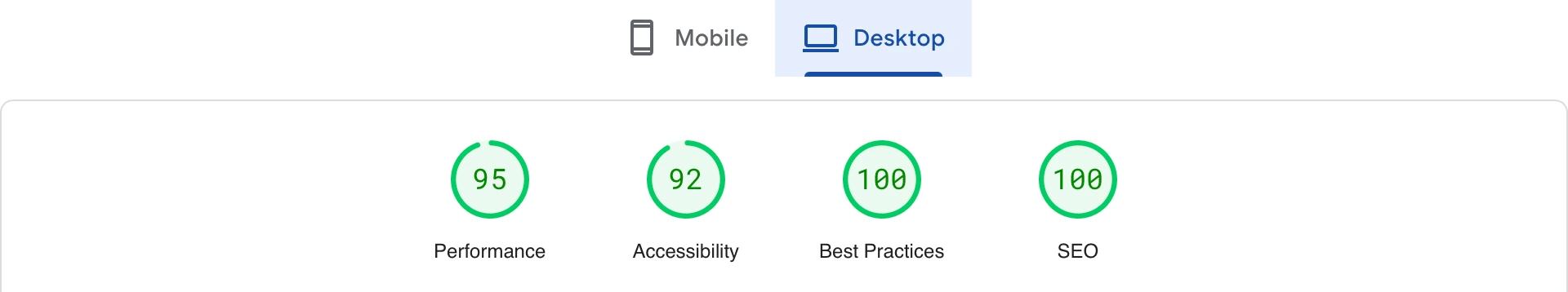
How to analyse the Lighthouse Score?
There are four different important scores the report Performance, Accessibility, Best Practices and SEO. You can choose to see the statistics for both mobile devices and desktop devices separately.


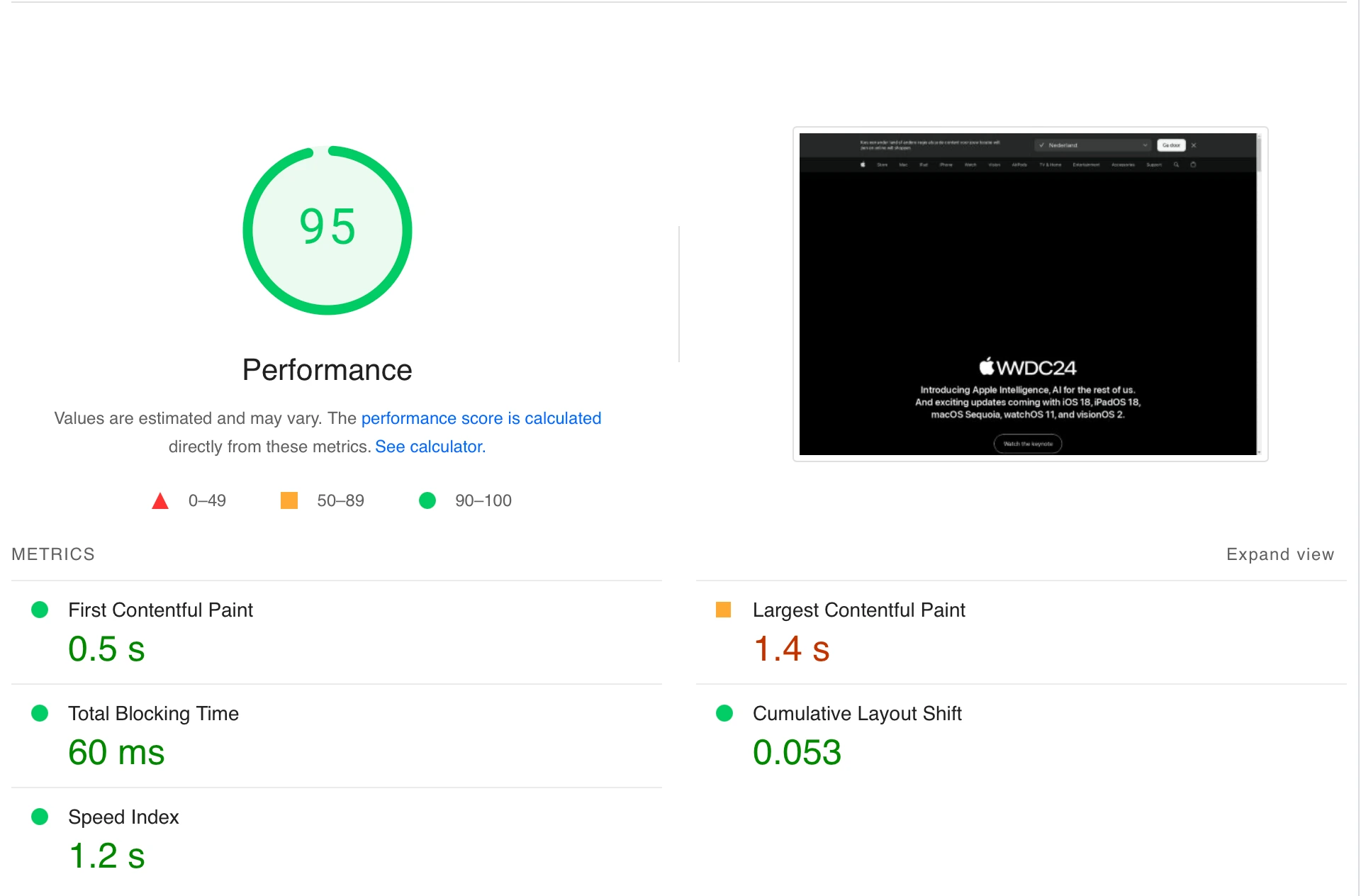
Performance Score
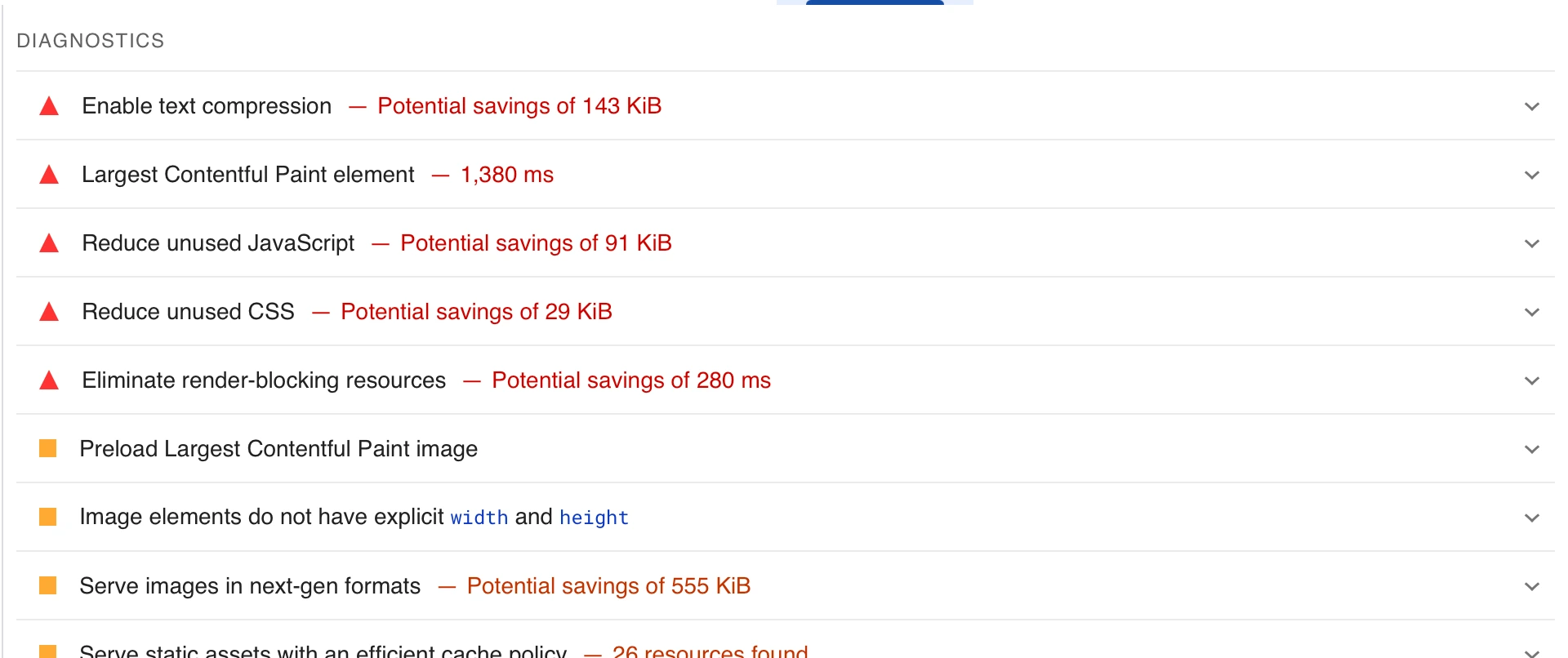
In the Lighthouse audit performance measure how fast your website loads and how quickly your users can access it.

It shows you five important statistics:
First Contentful Paint | Largest Contentful Paint | Total Blocking Time | Cumulative Layout Shift |
|---|---|---|---|
FCP | LCP | TBT | CLS |
Time in which the first image or text becomes visible to the users | Measures time in which the biggest element loads on the page | Show the time when page is blocked for user interaction (ex. mouse click) | Measures the layout shifts when users access the website |
Finally the report gives your page a speed index (SI) that shows how fast the page loads.
Your score is directly calculated from these 5 measures and anything bellow 90 suggests that the practiced or the content used significantly damps your loading speed and user experience.
If you scroll just a little bit bellow the score, lighthouse will suggest the changes you could undertake to improve your performance.

Accessibility Score
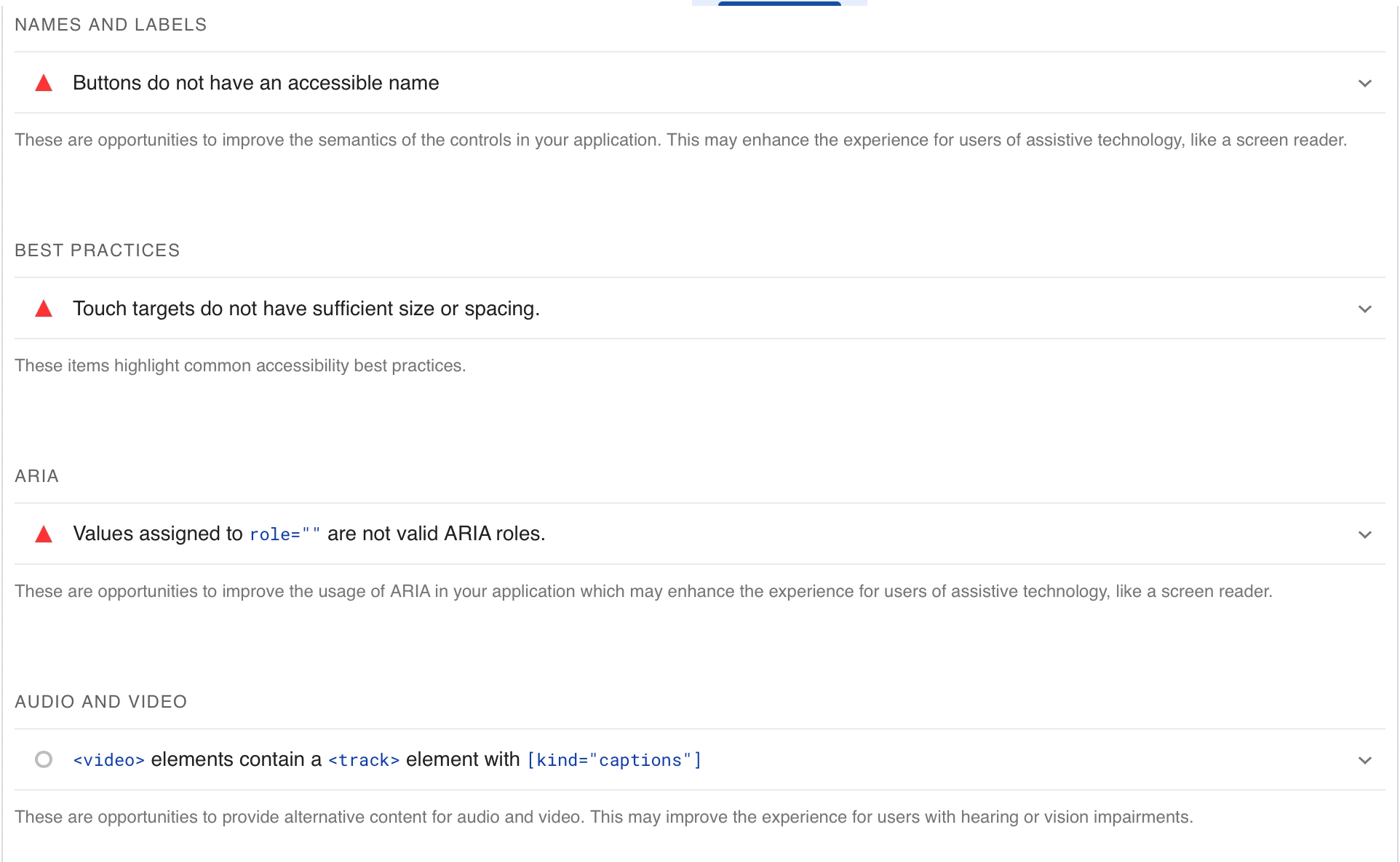
Just as the name suggest the Accessibility score measure to what extent your website is accessible to users. The higher the score, the better.
The score is given by checking if your images have alternative text for people with impaired vision, the contrasts on the website, and also looks at element like buttons and links to see if they are described well.
It also provides you with suggestions on how to improve your overall accessibility:

Best Practices
The best practices score check if your website is built in line with modern web development practices.
It checked whether your website is secure by ensuring you use secure HTTPS servers, that CSP is in place to prevent XSS (Cross-Site Scripting) attacks and verifies that external links open in a secure manner, preventing them from potentially exposing your website to security vulnerabilities.
It also looks for outdated APIs, outdated HTML practices and recommends modern image formats like WebP for better performance.
Similarly to the others, if the audit finds poor practices on the page, it suggests to you what and how to change your mistake.
SEO
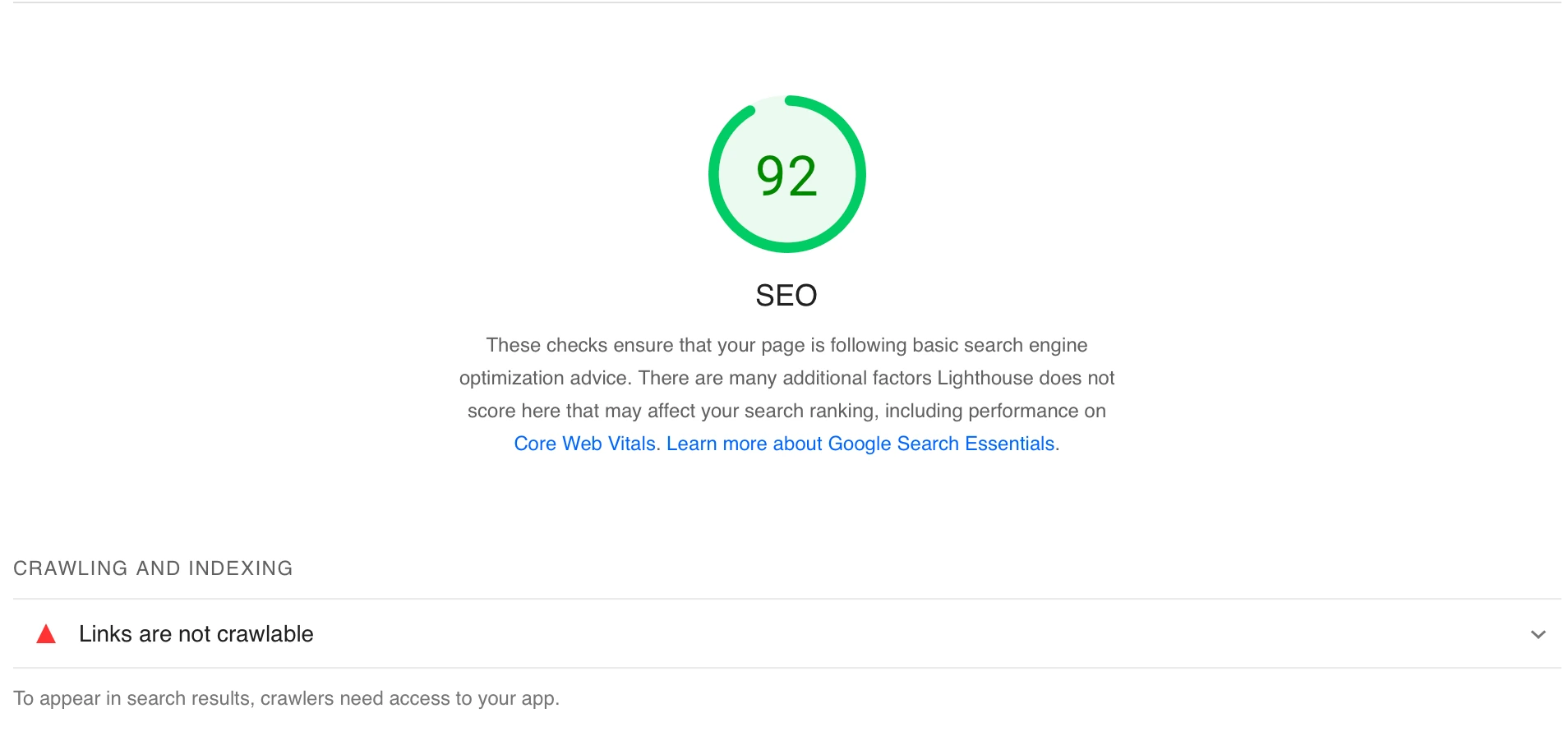
The SEO (Search Engine Optimisation) section in Google Lighthouse evaluates a website's adherence to best practices that can enhance its visibility and ranking on search engines like Google. This section covers various aspects of technical SEO that contribute to a site's discoverability and relevance in search engine results pages (SERPs).
It checks if your website is mobile friendly, checks if the Robots.txt file is correctly implemented to allow search engines to crawl it. Checks if meta descriptions and meta titles are in place, and check if other meta tags are correctly implemented.
If one of these aspects if not done correctly, it similarly reports which ones and suggests changes.

Importantly this doesn’t analysis all aspects of SEO, only the technical ones, so you have to know how to improve and write content that will rank in search engines. You can learn more about that in out other blogs.
Conclusion
In conclusion, Google Lighthouse is an indispensable tool for anyone looking to enhance their website's performance. By providing detailed insights and actionable recommendations, Lighthouse empowers developers and site owners to create high-quality, user-friendly websites.
In today's competitive digital landscape, leveraging tools like Google Lighthouse is not just beneficial but essential. By continuously auditing and refining your website based on Lighthouse's feedback, you can achieve and maintain high standards of web quality, ensuring your site is fast, accessible, secure, and SEO-friendly. This not only enhances user experience but also boosts your site's credibility and performance, ultimately leading to increased traffic, higher conversion rates, and better overall success.
So, make Google Lighthouse a regular part of your web development and maintenance routine. By doing so, you will be well on your way to creating a top-performing website that stands out in the crowded online marketplace.
